Stripeセッション2022と最新アップデート
今年もStripeセッションが5月24日にオンラインで開催され、様々な発表がありました。
日本時間でAM1時開始ということで、リアルタイムで見ることは難しいですがWebサイトからKeynoteを含む各セッションが動画で視聴できます。
全編英語になりすべてを確認するのも時間がかかりますので、当ブログにてポイントをご紹介いたします。
他にもStripe関連での気になるアップデートをピックアップしました。beta版のみで日本未導入の機能も多いので、今後に期待ですね。
- 1. Stripe Appsリリース
- 1.1. ワークフローの簡素化
- 1.2. SaaSなどの外部システムとの連携
- 2. Checkoutのカスタマイズ機能拡充
- 2.1. Checkout画面のカスタマイズ
- 2.2. Stripe Checkout画面に独自ドメインを利用
- 3. Payment linksにQRコードへのURL埋め込み機能などが追加
- 3.1. Payment linksでQRコード作成
- 3.2. URLパラーメータを受け取る
- 4. Stripe アカウントをデータウェアハウスと同期(Stripe Data Pipeline)
- 5. ユーザのアカウントと銀行口座を紐付け(Stripe Financial Connections)
- 6. カード発行やローン管理など金融サービス群BaaS(banking-as-a-service)構築
- 7. まとめ
Stripe Appsリリース
Stripe Appsは「カスタムユーザーエクスペリエンスをStripeDashboardに直接埋め込み、StripeAPIを調整する」ことができます。
何を言っているかよくわかりませんね。
かみ砕いて説明すると『Stripeダッシュボードに自社システムやStripeパートナー企業のアプリケーションを連携させ統合管理する』システムです。
具体的にどのような利用が想定されているのでしょうか。
ワークフローの簡素化
Appsを利用することで、例えば請求や返金処理に関するワーククローを構築して作業を簡素化することができます。
他にもサブスクリプションプランの更新などStripe APIを利用し自動化することで様々なワークフローの構築・簡素化が実現することが可能です。わざわざStripeの管理画面からポチポチクリックしていた業務を自動化することができるので、作業が効率的になりますね。
さらに、グラフやフォームを使用して日々のデータ推移などを確認することもできますので、自社のKPIに合わせたグラフの表示などもできるようになります。
SaaSなどの外部システムとの連携
Appsから外部のSaaS等のシステムと連携することで顧客管理や業務をStripeダッシュボードに統合することができます。
この機能を利用することで、例えば
Intercom のアプリを使用すると、カスタマーサポート担当者は、Stripe のダッシュボード上の顧客詳細ページで全てのサポート利用履歴を確認し、サポートチケットに直接返信することができます
Mailchimp は、Stripe と 自動的に顧客情報を同期させることで、顧客が購入した際にメッセージを自動送信したり割引情報を送ることで再購入を促す業務を効率化できます。
このほかにも、Stripe marketplaceには他にも多数の機能が提供されており、Hubspotとの連携やDropboxとの連携も可能です。
Stripe Appsについては別途特集記事でご紹介いたします。
Checkoutのカスタマイズ機能拡充
ローコードの組み込みで決済機能が導入できるCheckout機能に、2つの機能拡充がされました。
- 背景色やフォントがカスタマイズできるようになり、ブランドイメージに合わせられるようになった
- 独自ドメインを指定してCheckoutページに利用できる
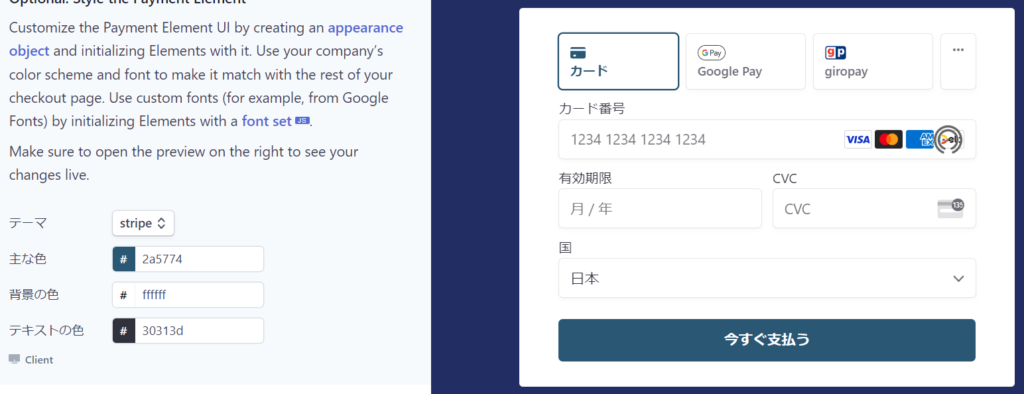
Checkout画面のカスタマイズ
checkout画面はいままでデフォルトのデザインしか利用できなかったため、自サイトからStripeのCheckout画面に遷移した際にデザインが大きく異なりユーザに違和感を与えてしまうこともありました。
しかし今回Checkout画面をカスタマイズすることで、自サイトのデザインに近づけることができるようになりました。
これでユーザに急に知らないサイトに遷移したと思われることも少なくなりますね。

Stripe Checkout画面に独自ドメインを利用
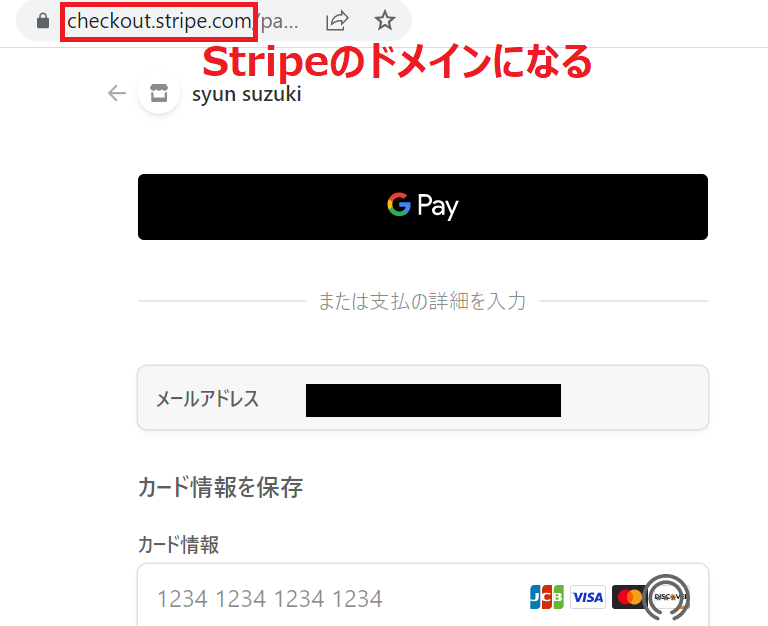
StripeでCheckout画面を構築すると、通常ではStripeドメインのページに遷移して決済を行うことになります。

しかしこの度、独自のドメインを取得してCheckout画面に指定できるようになりました。
注 カスタムドメインは Checkout の有料機能であり、月額 10 USD がかかります。
利用できるドメインは「サブドメイン」に限ります。
なので syuntech.net の場合はカスタムの Checkout サブドメインとして checkout.syuntech.net などを取得して設定する必要があります。
有効なサブドメインであればよいので、checkoutの部分は任意のもので問題ありません。
サブドメインである必要があるため、もちろんsyuntech.net/checkout などのパス指定では使用することはできません。
syuntech.net/checkoutなどのパスは指定できませんのでご注意ください。
詳細な設定手順につきましてはカスタムドメインの設定ページをご覧ください
Payment linksにQRコードへのURL埋め込み機能などが追加
WEBサイトを持っていなくても、Stripeの決済機能を利用することができるPayment links機能に各種オプション機能が追加されました。
これらのオプション利用することで、いままでよりもさらに手軽にお客様を決済ページへ誘導することができます。
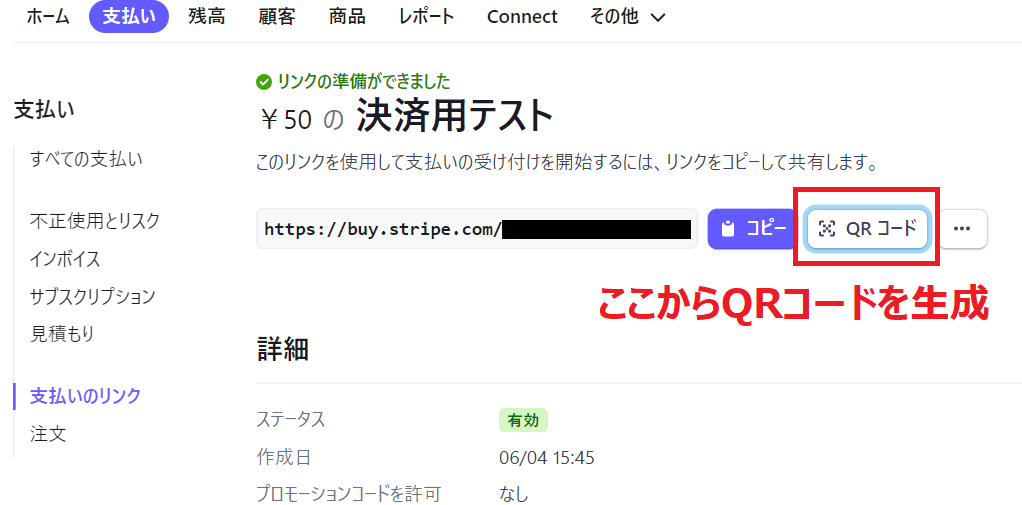
Payment linksでQRコード作成

作成した決済用のURLからQRコードを生成する機能が追加されました。これを利用すれば、スマホで簡単に決済画面に進んでもらうことができますね。
URLパラーメータを受け取る
決済ページに遷移する際にURLパラメータを利用して詳細情報を追加し、簡素化したり、決済操作を効率化したりできます。
現在、Payment Links で対応している URL パラメーターは、client_reference_id、prefilled_email、prefilled_promo_code です。
| パラメータ | 説明 |
|---|---|
| client_reference_id | Checkout セッションに選択した一意の文字列を関連付けます。顧客 ID やカート ID (または同様のもの) を指定でき、お客様の内部システムでセッションを照合するために使用できます |
| prefilled_email | 決済ページにメールアドレスを自動的に入力します。顧客は引き続きこのフィールドを編集できるため、prefilled_email に渡したメールアドレスが、支払いを完了するために使用されるメールアドレスと異なる場合があります。 |
| prefilled_promo_code | 決済ページにプロモーションコードを自動入力します。顧客は引き続きこのフィールドを編集できるため、prefilled_promo_code に渡すプロモーションコードが、顧客が支払いを完了するために使用するプロモーションコードと異なる場合があります。 |
Stripe アカウントをデータウェアハウスと同期(Stripe Data Pipeline)
Stripeの決済データは新たな発見の宝庫です。しかし決済データから傾向を分析してビジネスに役立てるためには、Stripe APIを利用して外部にデータをエクスポートする必要がありました。
Stripe Data Pipeline を利用することで、数回のクリックだけで最新の Stripe データとレポートをすべて Snowflake または Amazon Redshift に送信できるようになります。
Stripe データを、データウェアハウスのほかのビジネスデータと一元管理・分析することで、決算を迅速化してより充実した洞察を得ることができます。
現在はまだbeta版ですし一部のAWSリージョンにしか対応しておらず、AWS東京リージョンは対応しておりません。
ユーザのアカウントと銀行口座を紐付け(Stripe Financial Connections)
銀行ベースの支払いやウォレットによる送金を開始する前に口座の残高を確認することにより、残高不足による失敗の手数料が発生しないようにしたり、顧客が超過引き出しの支払いを行わないようにします。
口座名義人の名前や住所などの口座の所有権の詳細を確認することで、顧客または加盟店のアカウント登録時の不正使用を減らします
カード発行やローン管理など金融サービス群BaaS(banking-as-a-service)構築
Stripeのダッシュ―ボードから独自のカードを発行し経費の管理、業務負荷の軽減に加え、新たな収入源を生み出すことさえ可能です
ダッシュボードから独自のカードデザインもできてしまいます。さらにカードの作成、フルフィルメント、発送は Stripe が行い、2 営業日でカードが届くとのこと。
Stripe恐るべし。
まとめ
フリーランスで決済機能を使う方は結構お世話になっているのではないかと思っているStripeですが、日本企業への導入はまだまだです。
今やアメリカで最大評価額のユニコーン企業となったStripeですので、今後も様々な機能を拡充していく予定のようです。新しいサービス導入や日本への展開などしっかりとキャッチアップしていきたいですね。